window.screen.width
Friday, September 27, 2013
Thursday, September 19, 2013
Telerik: Why the $find Method is Not Working for RadGrid
The reason the $find method is not working for you is because the RadGrid loads on late binding. You need to get the RadGrid client object in the pageLoad() function like in the code below. After you get it you can set the global variables in the your Javascript so the other function will have access to the RadGrid object.
<telerik:RadCodeBlock ID="RadCodeBlock2" runat="server">
<script type="text/javascript">
var radGrid = null;
var masterTableView = null;
var rgDataItems = null;
function pageLoad() {
radGrid = $find("<%= RadGrid1.ClientID %>");
masterTableView = grid.get_masterTableView();
rgDataItems = masterTable.get_dataItems();
}
</script>
</telerik:RadCodeBlock>
Tuesday, September 17, 2013
ASP.NET: Simulate a Button Click in Code Behind
In this blog, I will go over how you can simulate a button click postback. By using the RaisePostBackEvent() method. Many of you probably want to do this because you wanted to refresh your GridView by faking a postback. As you will see the two methods presented on this blog does not perform an actual postback, even though it behaves like it does.
Mark Up
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</div>
</form>
Code Behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.RaiseEvent(this, new EventArgs());
if (!Page.IsPostBack)
{
this.Button1_Click(this, new EventArgs());
}
}
protected void RaiseEvent(object sender, EventArgs e)
{
this.RaisePostBackEvent(Button1, " ");
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("You've clicked " + Button1.Text + " ");
if (Page.IsPostBack)
{
Response.Write("this is a post back");
}
else if (!Page.IsPostBack)
{
Response.Write("this is not a post back");
Response.Write("<br/>");
}
}
}
}
After you run the code you will find out that both ways of doing this does not cause a post back event.
ASP.NET: Simulate a Button Click in Code Behind
In this blog, I will go over how you can simulate a button click postback. By using the RaisePostBackEvent() method. Many of you probably want to do this because you wanted to refresh your GridView by faking a postback. As you will see the two methods presented on this blog does not perform an actual postback, even though it behaves like it does.
Mark Up
Code Behind
After you run the code you will find out that both ways of doing this does not cause a post back event.
Mark Up
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</div>
</form>
Code Behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.RaiseEvent(this, new EventArgs());
if (!Page.IsPostBack)
{
this.Button1_Click(this, new EventArgs());
}
}
protected void RaiseEvent(object sender, EventArgs e)
{
this.RaisePostBackEvent(Button1, " ");
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("You've clicked " + Button1.Text + " ");
if (Page.IsPostBack)
{
Response.Write("this is a post back");
}
else if (!Page.IsPostBack)
{
Response.Write("this is not a post back");
Response.Write("<br/>");
}
}
}
}
After you run the code you will find out that both ways of doing this does not cause a post back event.
JQuery: Infinite Loop Button Click
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" EnableEventValidation="false" Inherits="WebApplication2._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.7.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function () {
$("#Button1").click();
});
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</div>
</form>
</body>
</html>
JQuery: Infinite Loop Button Click
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" EnableEventValidation="false" Inherits="WebApplication2._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.7.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function () {
$("#Button1").click();
});
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</div>
</form>
</body>
</html>
Friday, September 13, 2013
Database Reference For ADO.NET
Microsoft has some great references on ADO.NET, however finding everything you need quickly is another story. This a quick reference of when you need to find information quickly when working with ADO.NET.
ADO.NET Data Mappings:
Oracle Data Type Mappings: http://msdn.microsoft.com/en-us/library/cc716726.aspx
SQL Server Data Type Mappings : http://msdn.microsoft.com/en-us/library/cc716729.aspx
OLE DB Data Type Mappings : https://msdn.microsoft.com/en-us/library/cc668759(v=vs.110).aspx
ODBC Data Type Mappings: https://msdn.microsoft.com/en-us/library/cc668763(v=vs.110).aspx
LINQ References:
LINQ To SQL : https://msdn.microsoft.com/en-us/library/bb386934%28v=vs.110%29.aspx
LINQ To Entity: https://msdn.microsoft.com/en-us/library/vstudio/bb386964(v=vs.100).aspx
LINQ To XML: https://msdn.microsoft.com/en-us/library/system.xml.linq.aspx
LINQ To Objects: https://msdn.microsoft.com/en-us/library/bb397919.aspx
Database Reference For ADO.NET
Microsoft has some great references on ADO.NET, however finding everything you need quickly is another story. This a quick reference of when you need to find information quickly when working with ADO.NET.
ADO.NET Data Mappings:
Oracle Data Type Mappings: http://msdn.microsoft.com/en-us/library/cc716726.aspx
SQL Server Data Type Mappings : http://msdn.microsoft.com/en-us/library/cc716729.aspx
OLE DB Data Type Mappings : https://msdn.microsoft.com/en-us/library/cc668759(v=vs.110).aspx
ODBC Data Type Mappings: https://msdn.microsoft.com/en-us/library/cc668763(v=vs.110).aspx
LINQ References:
LINQ To SQL : https://msdn.microsoft.com/en-us/library/bb386934%28v=vs.110%29.aspx
LINQ To Entity: https://msdn.microsoft.com/en-us/library/vstudio/bb386964(v=vs.100).aspx
LINQ To XML: https://msdn.microsoft.com/en-us/library/system.xml.linq.aspx
LINQ To Objects: https://msdn.microsoft.com/en-us/library/bb397919.aspx
ADO.NET Data Mappings:
Oracle Data Type Mappings: http://msdn.microsoft.com/en-us/library/cc716726.aspx
SQL Server Data Type Mappings : http://msdn.microsoft.com/en-us/library/cc716729.aspx
OLE DB Data Type Mappings : https://msdn.microsoft.com/en-us/library/cc668759(v=vs.110).aspx
ODBC Data Type Mappings: https://msdn.microsoft.com/en-us/library/cc668763(v=vs.110).aspx
LINQ References:
LINQ To SQL : https://msdn.microsoft.com/en-us/library/bb386934%28v=vs.110%29.aspx
LINQ To Entity: https://msdn.microsoft.com/en-us/library/vstudio/bb386964(v=vs.100).aspx
LINQ To XML: https://msdn.microsoft.com/en-us/library/system.xml.linq.aspx
LINQ To Objects: https://msdn.microsoft.com/en-us/library/bb397919.aspx
Thursday, September 5, 2013
C# Querying From An Oracle Database
In this blog we will go over how to query an Oracle database in ASP.NET using the System.Data.OracleClient data provider in C#.
Namespaces:
using System.Web.Configuration;
using System.Data.OracleClient;
using System.Data;
string cs = WebConfigurationManager.ConnectionStrings["SomeConnectionString"].ConnectionString;
using (OracleConnection oc = new OracleConnection(cs))
{
oc.Open();
DataTable dt = new DataTable();
OracleCommand ocmd = new OracleCommand("SELECT * FROM SOMETABLE", oc);
OracleDataAdapter oda = new OracleDataAdapter(ocmd);
oda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
C# Querying From An Oracle Database
In this blog we will go over how to query an Oracle database in ASP.NET using the System.Data.OracleClient data provider in C#.
Namespaces:
using System.Web.Configuration;
using System.Data.OracleClient;
using System.Data;
Namespaces:
using System.Web.Configuration;
using System.Data.OracleClient;
using System.Data;
string cs = WebConfigurationManager.ConnectionStrings["SomeConnectionString"].ConnectionString;
using (OracleConnection oc = new OracleConnection(cs))
{
oc.Open();
DataTable dt = new DataTable();
OracleCommand ocmd = new OracleCommand("SELECT * FROM SOMETABLE", oc);
OracleDataAdapter oda = new OracleDataAdapter(ocmd);
oda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
Tuesday, September 3, 2013
Oracle Date Format And Compare
Oracle dates have a different format than SQL Server dates. So to select a date for the Oracle database you have to have the date in the following format.
string myDate = "10/9/2012 2:55:25 PM";
string sql = "SELET * FROM SomeTable WHERE SomeDateField=" +
"to_date('" + myDate + "','" + "MM/DD/YYYY HH:MI:SS " +
myDate.Substring(myDate.Length - 2) + "');";
Oracle Date Format And Compare
Oracle dates have a different format than SQL Server dates. So to select a date for the Oracle database you have to have the date in the following format.
string myDate = "10/9/2012 2:55:25 PM";
string sql = "SELET * FROM SomeTable WHERE SomeDateField=" +
"to_date('" + myDate + "','" + "MM/DD/YYYY HH:MI:SS " +
myDate.Substring(myDate.Length - 2) + "');";
Sunday, September 1, 2013
ASP.NET GridView Control Part 1: Getting Started, Create GridView in Web Form
The GridView data grid control is probably the most popular and flexible data grid control in the ASP.NET arsenal. In this tutorial we will create a new GridView data grid on a web form.
Here are the steps:
1. Click on the "Design" tab in main window of Visual Studio
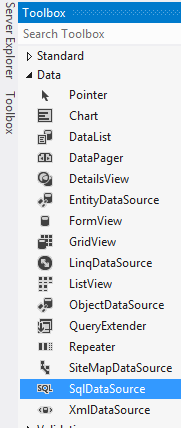
2. Click on the "Toolbox" tab, then expand the "Data" node, then drag the "GridView" data control to the Design surface. The Design Surface is the big window in the middle of Visual Studio.
3. Click on "Toolbox" tab again, this time drag the "SqlDataSource" control to the Design Surface
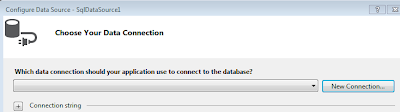
4. Click on the ">" button next to SqlDataSource1 control, then select "Configure Data Source"
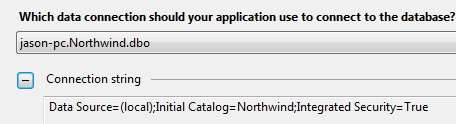
5. Click on the "New Connection" button
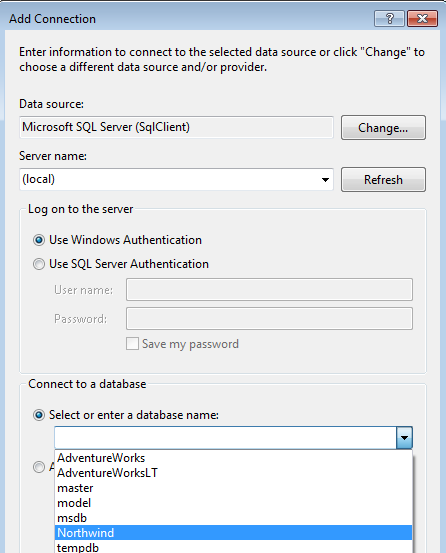
6. Select your "Server name", SQL Server should pick up your database server automatically if it's on a local machine, but if it doesn't type in (local) in the "Server name" field.
16. The following into the SELECT statement window
Products ON Categories.CategoryID = Products.CategoryID
Here are the steps:
1. Click on the "Design" tab in main window of Visual Studio
2. Click on the "Toolbox" tab, then expand the "Data" node, then drag the "GridView" data control to the Design surface. The Design Surface is the big window in the middle of Visual Studio.
5. Click on the "New Connection" button
7. Click "OK"
8. A new connection has been defined in your web application
9. Click "Next", leave the checkbox check for the option "Yes, save this connection as:", "NorthwindConnectionString"
10. Click "Next"
11. On the "Configure the Select Statement" window select "Specify a custom SQL statement or stored procedure"
12. Click "Next"
13. Click on the "Query Builder" button"
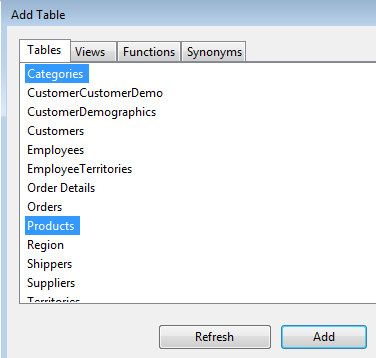
14. On the "Add Table" window select the "Categories" and "Products" table and then click "Add", then click "Close"
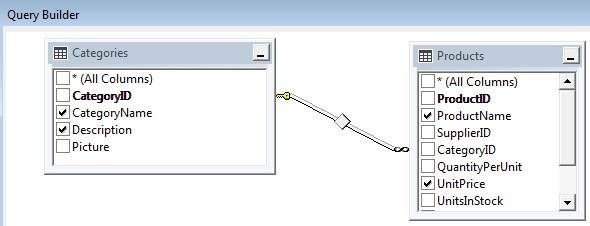
15. In "Query Builder" the two tables and their relationships are displayed
SELECT Products.ProductName, Products.UnitPrice, Categories.CategoryName, Categories.Description
FROM Categories INNER JOINProducts ON Categories.CategoryID = Products.CategoryID
17. Click "OK"
18. Click "Next"
19. Click "Finish"
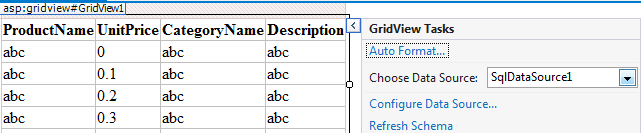
20. Click on the ">" button next to the GridView1 control, and for the "Choose Data Source" dropdown list chose "SqlDataSource1"
21. Right-click on the "Default.aspx" file then select "Set as Start Page"
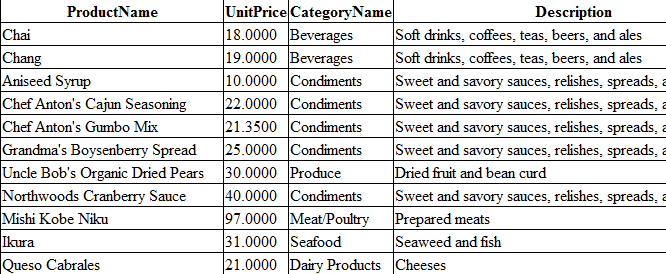
22. Press F5 to run the page, the GridView will be displayed on the browser page.
Source Code: GridViewWebSite.zip to download the zip file click on File -> Download
Subscribe to:
Posts (Atom)