- undefined : no value has been defined, usually this means that a variable or object has not been defined or declared before you use it.
- null : means that there is a value, but the value is not a valid value
undefined Example: In the example below we are going to examine the "undefined" value, and try to recreate some of the scenarios that an "undefined" value will be returned.
In an HTML file type in the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>undefined vs null</title>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
var person = {
firstName : "Jane",
lastName : "Cat"
};
document.writeln("First Name: " + person.firstName + "<br/>");
document.writeln("Last Name: " + person.lastName + "<br/>");
document.writeln("Phone : " + person.phone + "<br/>");
</script>
</head>
<body>
</body>
</html>
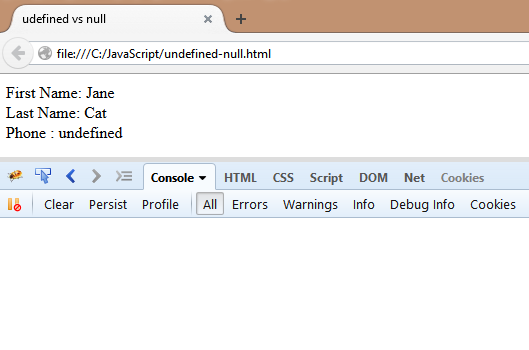
The code above defines a JavaScript object call "person", the object has two properties call "firstName" and "lastName", in the example above we wrote some document.writeln to display the values of the person object. However, when we tried to display the person.phone property we get an "undefined" value, because the "phone" property does not exist in the "person" object. Here is how the HTML output looks like.
It's interesting to point out that no JavaScript errors are thrown, if you look in the FireBug "Console" panel you will see nothing. That is what is puzzling to developers who comes from pre-compiled languages like C# and Java. Because we would've gotten a nasty exception by now if we tried to use an object property before its existence. However, in JavaScript an "undefined" value is not considered an error.
null Example: Now let's get an example of a null value. Let's build from our last example and add a city property to the person object. The markup code looks like this
<!DOCTYPE html>
<html lang="en">
<head>
<title>udefined vs null</title>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
var person = {
firstName : "Jane",
lastName : "Cat",
city: null
};
document.writeln("First Name: " + person.firstName + "<br/>");
document.writeln("Last Name: " + person.lastName + "<br/>");
document.writeln("Phone : " + person.phone + "<br/>");
document.writeln("City : " + person.city + "<br/>");
</script>
</head>
<body>
</body>
</html>
In the code above we assigned the value of the "city" property to "null" so when we display the properties of the person object we get the following values in the browser.
You might have noticed that we actually assigned a value to the "city" property to be null. So null works similar to a database null, where you want to assign a default value of null to a variable or property. Whereas an "undefined" variable or property occurs in most cases when you have a brain freeze and forgot to declare a variable/property/object before you use it. If you understand the difference between "undefined" and "null" values, you can use it to your advantage. You can think of it as exception handling without the errors.
- null = default value, invalid value
- undefined = brain freeze



No comments:
Post a Comment