The purpose of this blog is to show you the bare bones of ASP.NET. Often times when you search for a tutorial on the web you see that the tutorials are way too complex or an overkill of what you are trying to do at that moment. So the in this blog series I want to cut through all the fat and just show you how to get things done quickly.
The best way to start an ASP.NET web application is to create an empty project. In this tutorial I will show you how to create an empty web application project in Visual Studio 2012.
You can download Visual Studio 2012 at http://www.microsoft.com/visualstudio/eng/downloads#d-2012-editions you can get a 90 trial by registering with microsoft.com. Another alternative is to download the free Visual Studio Express version at http://www.microsoft.com/visualstudio/eng/downloads#d-2012-express
Here are the steps to create an empty web application project in Visual Studio 2012
1. Open Visual Studio 2012
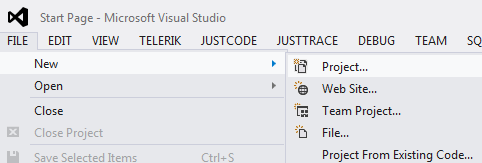
2. Click on "File", then select "New", then click on "Project"
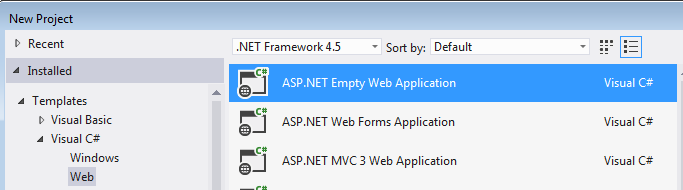
3. In the "New Project" dialog box under "Templates" select "Web" under C#, then on right window select "ASP.NET Empty Web Application"
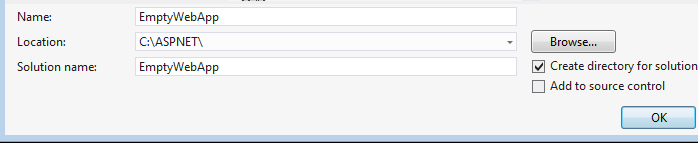
4. At the bottom of the screen assign a name to your application in the "Name" field, select the location where you want your project to be stored in the "Location" field and assign a solution name to your project if it's the first project in the "Solution name:" field.
5. Click on "OK"
6. Your new web application will appear in the "Solution Explorer" window at the right hand side.




No comments:
Post a Comment