In the previous blog we've added the Bootstrap library to our empty ASP.NET MVC project. Now let's add another commonly used JQuery library to our project. In this blog we will add the JQuery UI library to our empty project.
Step-By-Step Instructions:
1. Open the empty ASP.NET MVC 5 project that you've just created
2. Right click on the the "References" node in the "Solution Explorer", then select "Manage NuGet Packages"
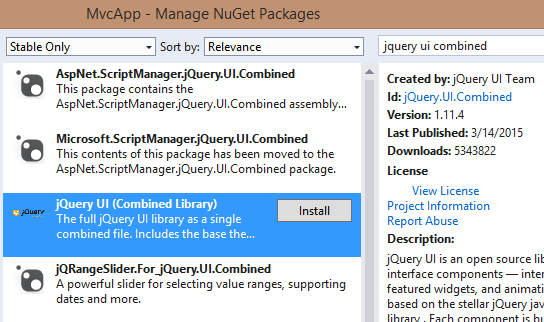
3. In the search box on the right of NuGet window type "jquery ui combined", the search result will be displayed, the package that you want to install is highlighted below. Notice it's the third choice which is called the jQuery UI (Combined Library)
4. Click on the "Install" button next to the "jQuery UI (Combined Library)" package.
5. Once the JQuery UI library has been installed a green check mark is displayed, click on the "Close" button
6. Now you should see the JQuery UI scripts in the "Scripts" folder





No comments:
Post a Comment